Autoevaluación GUÍA TIC 2, Cortes 2 y 3
///////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
Actividad 1. ESPACIO VIRTUAL MULTIMEDIA (EVM)
Crea un EVM en la plataforma tu elección (sitio web, blog, red social, etcétera) y desarrolla en un mínimo de CUATRO páginas alguno de los siguientes temas:
-
Mi familia
-
Mi música favorita
-
Mis pasatiempos
Tu sitio deberá contar con las siguientes especificaciones:
Actividad 2. HIPERVÍNCULOS en PowerPoint
Ahora, aprenderemos no sólo de hipervínculos sino de lo que és la IDENTIDAD DIGITAL, y también a tomar las decisiones correctas de cómo cuidar nuestra HUELLA DIGITAL. Para empezar a revisar este tema, observa el siguiente video para posteriormente realizar la actividad solicitada:
Actividad 3. HIPERVÍNCULOS en Word
Abre el documento TIC2_Corte2_Insumo4.docx que contiene dos poemas de Mario Benedetti: “Testamento del miércoles” y “Curriculum”. Los párrafos de los mismos se encuentran revueltos solo diferenciados por numeración escrita y las letras “A” y “B”.
Sin mover los párrafos del lugar que ocupan originalmente, trabaja el documento con las siguientes especificaciones:
Actividad 4. HIPERVÍNCULOS en Excel
Abre un libro nuevo de Excel y realiza las siguientes tareas:
1. En la celda A1 escribe el texto CONTINUAR… con el tipo de letra y color de fondo que desees.
2. En la celda M32 escribe el texto NUEVA POSICIÓN de la misma forma con el tipo de letra y color de fondo de tu preferencia.
3. Crea un hipervínculo para que al dar clic en la celda A1, nos posicione en la celda M32.
4. En la celda A4 escribe el texto OTRO DOCUMENTO… con el tipo de letra y color de fondo que desees.
5. Crea un hipervínculo para que al dar clic en la celda A4 se abra el documento de PowerPoint TIC2_Corte2_Insumo1.pptx que modificaste en la Actividad 2.
6. En la celda A7 escribe el texto SITIO… con el tipo de letra y color de fondo que desees.
7. Crea un hipervínculo para que al dar clic en la celda A7 se abra el Espacio Virtual Multimedia que creaste en la Actividad 1.
Actividad 5. PATRÓN DE DIAPOSITIVAS en PowerPoint
En esta sesión continuaremos revisando lo correspondiente a Ciberbullying y Sexting.
Utilizaremos el presentador de diapositivas para realizar la siguiente actividad.
Será necesario crear una historia en el Presentador de diapositivas que explique algunos de los riesgos o problemas que tiene la realización del Sexting en la red. Deberás considerar las siguientes especificaciones:

Sitio de apoyo a

Cultura Digital
Marquesinas, listas y enlaces en HTML
//////////////////////////////////////////////////////////////////////////////////////////////////
Progresión: representa la solución de la situación, fenómeno o problemática a través de páginas web (hosting u hospedaje, dominio, ftp, usuarios, contraseñas), con el lenguaje de Marcas –Hyper Text Markup Language o HTML.
Meta específica: organiza y presenta información, o datos, que dan solución a un problema, a través de un sitio web con el uso etiquetas de HTML.
Marquesinas en HTML
Las marquesinas, sirven para dar ciertos tipos de movimiento en un bloque de texto, lo cual hace efecto de lenguaje dinámico.
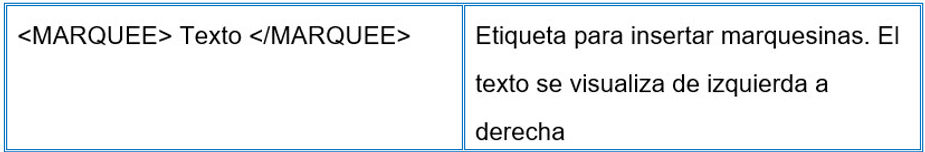
Las etiquetas para insertar una marquesina son las siguientes:

Otros atributos que se pueden combinar a las etiquetas de marquesinas son los siguientes:

En el block de notas copia el siguiente código y guárdalo como ejemplo3.html
<HTML>
<HEAD>
<TITLE> EJEMPLO 3 </TITLE>
</HEAD>
<BODY BGCOLOR=GRAY> <!Este es un comentario que no aparece en la página–>
<BR>
<FONT SIZE=5 COLOR=WHITE FACE=ARIAL>
<!Aquí definimos el tamaño, color y tipo de letra–>
<P ALIGN=CENTER> <B> <I> MARQUESINAS </I> </B> </P>
</FONT>
<FONT SIZE=2 COLOR=WHITE FACE=ARIAL>
<P ALIGN=LEFT> <B> Elaborado por: Héctor Rasso Mora
</B> </P>
</FONT>
<HR>
<MARQUEE>
<FONT SIZE=3 COLOR=BLACK FACE=MS Serif>
MARQUESINA RECCORRE LA PANTALLA DE DERECHA A IZQUIERDA (con el fondo
de la página)
</FONT>
</MARQUEE>
<BR>
<BR>
<MARQUEE bgcolor=blue>
<FONT SIZE=3 COLOR=YELLOW FACE=MS Serif>
MARQUESINA RECCORRE LA PANTALLA DE DERECHA A IZQUIERDA (con fondo
azul)
</FONT>
</MARQUEE>
<BR>
<BR>
<MARQUEE BEHAVIOR=alternate>
<FONT SIZE=4 COLOR=PINK FACE=Arial>
MARQUESINA QUE REBOTA DE UN LADO A OTRO DE LA PANTALLA
</FONT>
</MARQUEE>
</BODY>
</HTML>

Listas
Las listas en HTML proporcionan una forma de clasificar la información, y hacer que ésta sea más inteligible por parte del visitante de las páginas.
Listas ordenadas: OL.
También llamadas listas numeradas son aquellas en las que cada elemento tiene delante un número que indica el orden del elemento dentro del conjunto de la lista.
La marca para crear una lista ordenada es <OL> </OL>.
Son obligatorias las etiquetas de comienzo y fin de estas marcas.
Cada elemento de la lista ordenada se identifica escribiéndolo dentro de la marca
<LI> … </LI>.
La etiqueta de fin puede ser omitida.
Con la marca LI no es necesario introducir un retorno de carro (<BR>) detrás de cada elemento de la lista.
Es posible especificar el tipo de numeración que se dará (números arábigos, números romanos, letras, etc.), por defecto se sigue la numeración árabe.
Las listas numeradas pueden ser anidadas una dentro de otra.
Listas desordenadas: UL.
También llamadas listas no numeradas son listas en las que no es necesario numerar de alguna manera los elementos que la componen, sino que cada elemento tiene delante un símbolo (un punto, un cuadrado, etc.).
La forma de especificar una lista desordenada es mediante la marca <UL>. Las etiquetas de comienzo y fin de esta marca son obligatorias.
Cada elemento de la lista se identifica mediante la marca <LI>. La etiqueta de fin para la marca <LI> se puede omitir
También es posible en las listas desordenadas especificar el símbolo que va a aparecer delante de cada elemento de la lista.
Las listas desordenadas también pueden ser anidadas una dentro de otra.
Listas de definición: DL.
A diferencia de los dos tipos anteriores de listas, las listas de definición, se utilizan para presentar la información sin marcas, ni números, sino que utiliza los sangrados de los párrafos.
Las listas de definición están constituidas por términos y su subsiguiente definición.
La forma de implementar las listas de definición es con la marca <DL> de la siguiente forma:
<DL>
</DL>
<DT> Nombre del término
<DD> Definición del término
Cada término de la lista de definición se indica con la marca <DT> y no sangrará, mientras que la descripción del término se indica con la marca <DD> y sangrará hacia la derecha para resaltarla del término.
Antes y después de la descripción de cada palabra clave, las listas de definición incorporan un retorno de carro,
Las listas de definición también pueden anidarse.
Con lo que hemos aprendido ya puedes hacer pruebas con listas, vamos anímate a hacerlo solo.
Enlaces o links
Los enlaces entre páginas Web son tan importantes que dan nombre al propio lenguaje HTML, lenguaje de marcas de hipertexto. La característica que más ha influido en el espectacular éxito de la Web ha sido, aparte de su carácter multimedia, la posibilidad de unir los distintos documentos.
El uso de ligas o enlaces, caracteriza a las páginas Web ya que permite enlazar diferentes páginas, ya sean de un mismo sitio, o bien, hacia otro lado en Internet. A las ligas que se encuentran en un mismo sitio se le llaman absolutas, las que se encuentran fuera de éste se llaman relativas.
La etiqueta para hacer los enlaces o ligas es la siguiente:
<A> </A> y tiene varios atributos, entre ellos HREF y TARGET.
En general los enlaces tienen la siguiente estructura:
<A REF=”destino”> texto de referencia </A>
Atributo HREF
Existen cuatro tipos de enlaces
• Enlaces dentro la misma página.
Cuando una página es muy extensa es posible crear enlaces entre ella misma, para ello es necesario utilizar dos ligas. La primera indica la palabra a la cuál saltará el texto y la segunda sirve para identificar dicha palabra como el “ancla”.
<A HREF=”#Palabraclave”> ir hacia palabra </A>
<A NAME=”Palabraclave”> </a>
• Enlaces con otra página propia
<A HREF=”página.html”> texto de referencia </a>
• Enlaces con una página fuera de nuestro sistema
<A HREF=”https://www.gob.mx/bachilleres”> Colegio de Bachilleres </a>
• Enlaces con una dirección de e-mail
<A HREF=”mailto: hector.rasso@bachilleres.edu.mx”> texto de enlace </a>
Atributo TARGET
El atributo target se utiliza para indicar la ventana en la cual se desplegará el contenido de la liga que se ha activado.


Para finalizar este laboratorio iniciaremos un sencillo proyecto que te ayudará en la creación del tuyo.
En el block de notas copia el siguiente código y guárdalo como ProyectoA.html.
<HTML>
<HEAD>
<TITLE> PROYECTO A </TITLE>
</HEAD>
<BODY BGCOLOR=GRAY>
<BR>
<FONT SIZE=5 COLOR=WHITE FACE=ARIAL>
<P ALIGN=CENTER> <B> PRIMERA PARTE DEL PROYECTO
</B> </P>
</FONT>
<FONT SIZE=2 COLOR=WHITE FACE=ARIAL>
<P ALIGN=LEFT> <B> ELABORADO POR: HÉCTOR RASSO MORA
</B> </P>
</FONT>
<HR>
<FONT SIZE=3 COLOR=WHITE FACE= ARIAL>
<UL>
<LI>
<A HREF="http://www.google.com" TARGET=_self>
</A> Abre la dirección en la misma página
<LI>
<A HREF="https://www.mheducation.com.mx/"
TARGET=_blank>
https://www.mheducation.com.mx/
</A> Abre la dirección en una nueva página
</UL>
</FONT>
<MARQUEE>
<FONT SIZE=3 COLOR=YELLOW FACE=MS Serif>
MARQUESINA QUE SE RECCORRE DE DERECHA A
IZQUIERDA
</FONT>
</MARQUEE>
<MARQUEE BEHAVIOR=alternate>
<FONT SIZE=4 COLOR=BLACK FACE=Arial>
MARQUESINA QUE REBOTA DE UN LADO A OTRO
</FONT>
</MARQUEE>
<BR> <BR> <BR>
<FONT SIZE=5 COLOR=YELLOW>
ENVIAME correo a la dirección
<A HREF=mailto:hector.rasso@bachilleres.edu.mx>
hector.rasso@bachilleres.edu.mx </A> </FONT>
<IMG SRC="MAIL.gif">
</BODY>
</HTML>
El resultado será algo más o menos así:

Consideraciones finales:
1. Puedes cambiar los títulos y la dirección de email mostrada, que solo sirve como ejemplo. Incluso puedes añadir más imágenes sí lo deseas.
2. Para cargar una imagen GIF (como la del mail mostrada en este ejemplo) deberás descargar alguna desde Internet.
3. Para que todo funcione correctamente, será necesario que la página y las imágenes que agregues se encuentren en una misma carpeta.
En el siguiente laboratorio continuaremos con el diseño de una página Web.


Tarea Semana 12
Productos y actividades solicitadas en clase:
-
T09.C3 Participación activa en clase
-
T10.C3 Sitio Web, realizado en HTML, con las especificaciones solicitadas
Productos DE TAREA A ENTREGAR:
-
T11.C3 Adjuntar al portafolio de evidencias las respuestas del Insumo3.docx

CD2_Corte3_Insumo3.docx >>
-
T12.C3 Comentario del Capítulo 11


